Pirms 6 mēnešiem mūsu dizaina komanda izlēma piedāvāt bezmaksas UX/UI auditus. Galvenais mērķis bija atsvaidzināt un uzlabot UX zināšanas komandā, kā arī parādīt potenciālajiem klientiem, ka pat neliels UX audits var uzņēmumam sniegt daudz informācijas par to, kā uzlabot lietotāju pieredzi, izmantojot to pašu mājaslapu.
Mūsu UX/UI auditā bija iekļauts mājaslapas un funkcionalitātes pārskats, izmantojot 10 lietojamības principus no Nielsen & Norman group, kā arī mūsu pašu in-house pieredzi un prasmes. Balstoties uz šo analīzi, mēs varējām identificēt interfeisa trūkumus, kas uzņēmumam nes zaudējumus, un izveidot rekomendācijas par to, kā šos trūkumu izlabot, lai uzlabotu mājaslapas lietojamību.
Šodien, pēc vairāk kā 20 auditu veikšanas dažādās nozarēs no e-komercijas līdz apdrošināšanai un investīcijām, secinājām, ka problēmas gandrīz vienmēr ir vienas un tās pašas. Šeit ir sešas populārākās problēmas, par kurām Tev būtu jāzina, attīstot savu produktu.
#1 Navigācija
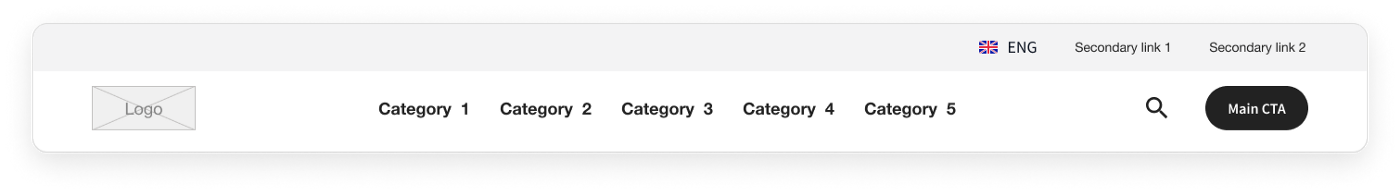
Paslēpta navigācija ir viena no visbiežāk sastopamajām problēmām mājaslapās. Kad lietotājs ieiet mājaslapā, viņa mērķis ir pēc iespējas ātrāk atrast produktu vai pakalpojumu. Ļoti retos gadījumos lietotāji vienkārši apmeklē mājaslapu un pārlūko produktu katalogu. Tu vari lietotājam palīdzēt, uzreiz parādot galvenās kategorijas navigācijas joslā.
Šo paveicot, ir iespējams:
- Dot lietotājam īsu pārskatu par mājaslapā pieejamajiem produktiem;
- Padarīt kategorijas redzamas jebkurā mājaslapas lapā, un lietotājs var ērti un ātri pārslēgties starp tām.
Protams, šis attiecas tikai uz datora ekrāna versijā, taču arī mobilajā versija vari lietotājiem palīdzēt, skaidri definējot galvenās kategorijas un parādot tās navigācijas izvēlnē.

#2 Meklēšanas josla
Meklēšana ir viens no sarežģītākajiem elementiem mājaslapā. Ir grūti to izveidot pareizi, taču vēl grūtāk ir padarīt to lietotājam izpalīdzīgu.
Meklēšanas joslas drastiski atšķiras dažādās mājaslapās, dažreiz tās ir paslēptas, dažreiz nē, dažreiz tās ir ar automātiskiem ieteikumiem, dažreiz tās uzreiz filtrē lapu. Lietotājiem ir jābūt gataviem visām šīm iespējām un funkcijām.
Bet varbūt padarīt meklēšanas joslu vienkāršu ir labākā izvēle, lai palīdzētu lietotājiem?
- Meklēšanai vajadzētu palīdzēt lietotājam identificēt, kas viņam vajadzīgs, pirms lietotājs ir to ierakstījis. Parādi lietotājam dažas iespējas, kad viņš tikko atvēris meklēšanas joslu.
- Typeahead un autocorrect funkcijas meklēšanā ir vienas no svarīgākajām, ko vajadzētu ieviest katrā mājaslapā. Visi cilvēki pieļauj kļūdas, jo, diemžēl, mēs nevaram visu atcerēties. Tāpēc meklēšanas lauka galvenais mērķis ir novirzīt lietotāju pareizajā virzienā.
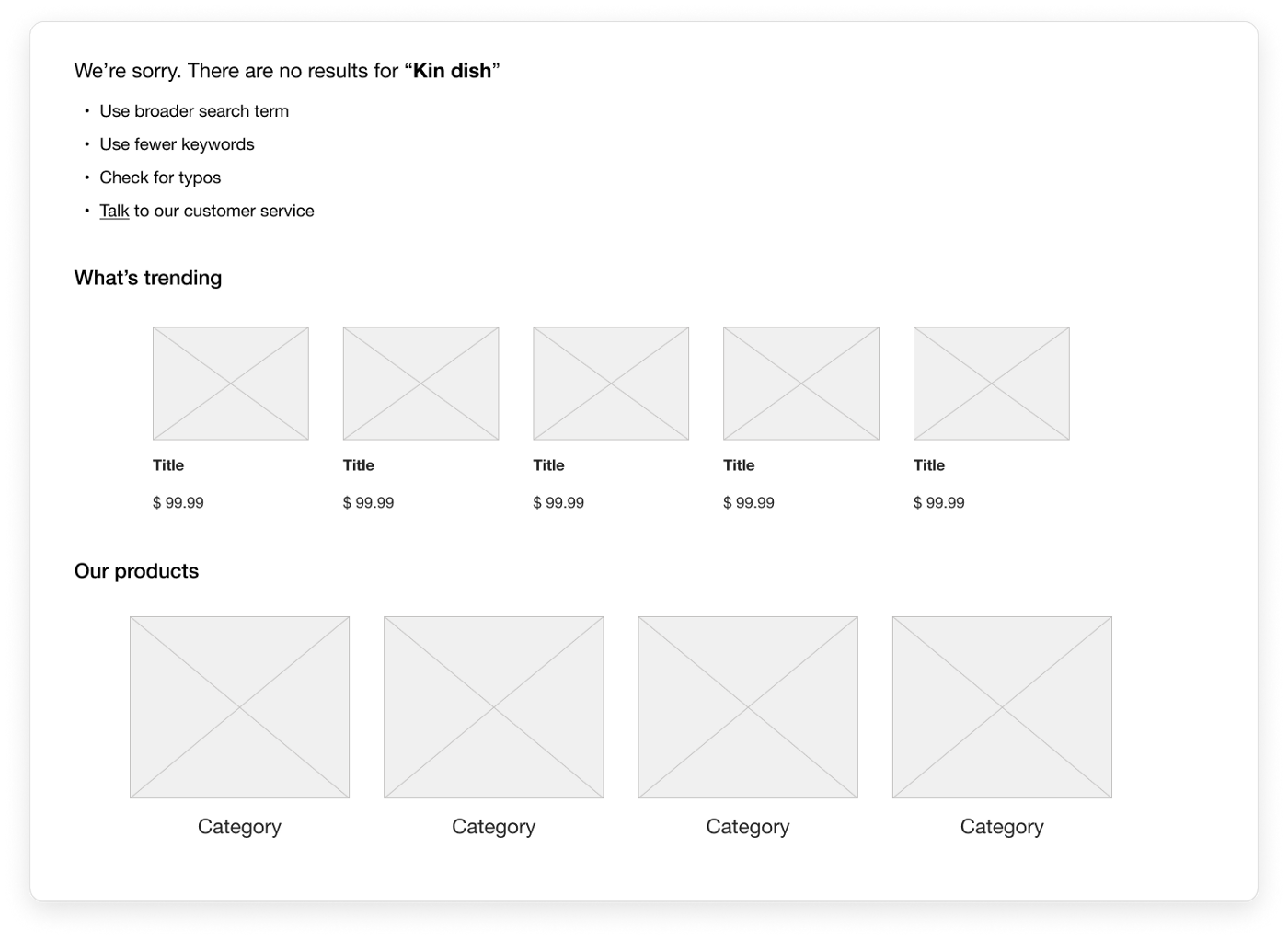
- Nerādi lietotājam “Nav rezultātu” lapu, bet tā vietā labāk palīdzi lietotājam virzīties uz priekšu. Vari parādīt saites uz galvenajām mājaslapas sadaļām vai populārākajiem produktiem, galvenais - nepadari to par strupceļu.
Mēs esam redzējuši mājaslapas, kurās meklēšanas funkcija netiek prioritizēta, un tas var būt bīstams lēmums. Jā, katras mājaslapas #1 prioritāte nav meklēšanas funkcija, tomēr e-komercijā dati norāda, ka liela daļa lietotāju izmanto meklēšanas funkciju, un šo lietotāju konversijas līmenis ir daudz augstāks nekā tiem, kas neizmanto meklēšanu.
Meklēšana arī ir lielisks veids, kā analizēt lietotāju uzvedību mājaslapā. Piemēram, kādus produktus meklē visvairāk, varbūt ir kādi zīmoli vai produkti, kurus vajadzētu pievienot produktu katalogam. Tāpēc iesakām pievienot meklēšanas funkciju pareizi un regulāri analizēt tās rezultātus.

#3 Mājaslapas informācijas arhitektūra
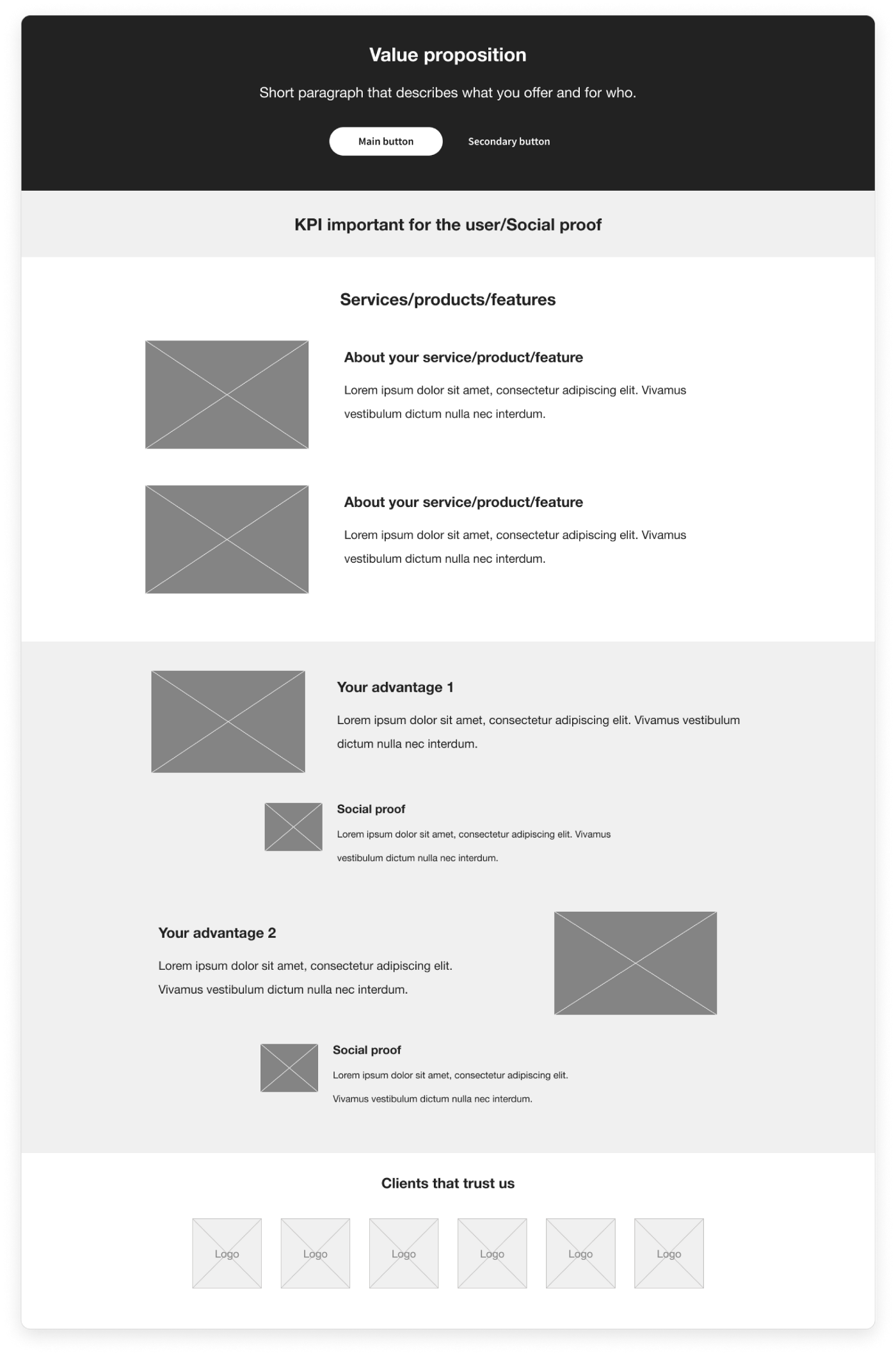
Vairumam mājaslapas lietotāja ceļu galvenā lapa ir sākumlapa, ko lietotājs redzēs, atverot mājaslapu. Un tieši šeit mēs parasti sastopamies ar vienu no lielākajiem trūkumiem, ko redzam gandrīz 90% lapās - saturs un struktūra.
Mājaslapā var būt 3 dažādu kategoriju lietotāji. Saturam un tā izvietojumam būtu jāatbilst katrai no šīm kategorijām:
- Tas var būt lietotājs, kas zina par Tavu uzņēmumu;
- Lietotājs, kas apzinās, ka ir kāda problēma un meklē risinājumu;
- Var būt arī lietotājs, kas neapzinās, ka viņam ir kāda problēma.
Mājaslapas galvenajai lapai ir daži galvenie mērķi:
- Sniegt lietotājiem kvalitatīvu informāciju par produktu vai pakalpojumu;
- Piedāvāt navigāciju un ceļu līdz papildus informācijai;
- Sniegt lietotājiem loģisku aicinājumu uz darbību, kas novedīs viņus nākamajā klienta ceļa posmā.
Tātad, labākais saturs, kas piesaistīs lietotājus, ir balstīts uz sekojošajiem jautājumiem:
- Kas ir šis produkts vai pakalpojums?
- Ko es varu šeit paveikt?
- Kā tas man noderēs?
- Kāpēc man vajadzētu iegādāties produktu tieši no Tevis, nevis konkurentiem?
Satura apjoms vienmēr atšķirsies dažāda veida produktiem un lapām. Jāatceras arī, ka ne vienmēr vairāk vai mazāk ir labāk. Vienkāršam produktam, par ko lietotāji ir informēti, informācijas apjoms būs daudz mazāks nekā inovatīvam produktam, kas nekad iepriekš nav redzēts. Visu šo informāciju var uzzināt tikai runājot ar lietotājiem, novērojot tos un dziļi analizējot mājaslapas analītikas datus.
Pārliecinies, ka galvenā lapa atbild uz visiem jautājumiem, kas rodas lietotāja prātā, un atbilstoši sakārto saturu. Tavai mājaslapai vajadzētu izstāstīt īsu stāstu un noturēt lietotāju uzmanību, lai tie izlasītu līdz galam.

#4 Formas
Gandrīz katrā mājaslapā ir kaut kāda veida forma, kontaktforma, reģistrācijas forma vai pirkšanas forma. Un gandrīz visās formās ir vienas un tās pašas problēmas.
Viena no lielākajām kļūdām ir lauku daudzums formā. Un šeit ir vēl divu veidu problēmas:
- Jātiek pāri “mantkārīgā mārketinga speciālista kompleksam” - vēlmei ievākt pārāk daudz informācijas par klientu dažādu mārketinga nolūku dēļ. Padomā, kuri lauki ir 100% vajadzīgi, lai Tu varētu veikt to darbību, kurai lietotājs aizpilda formu.
- Garākās formās, kā, piemēram, iepirkšanās procesa formās, nav viegli vienkārši izņemt laukus, bet pat šeit ir vairāki veidi, kā formas padarīt lietotājam draudzīgākas:
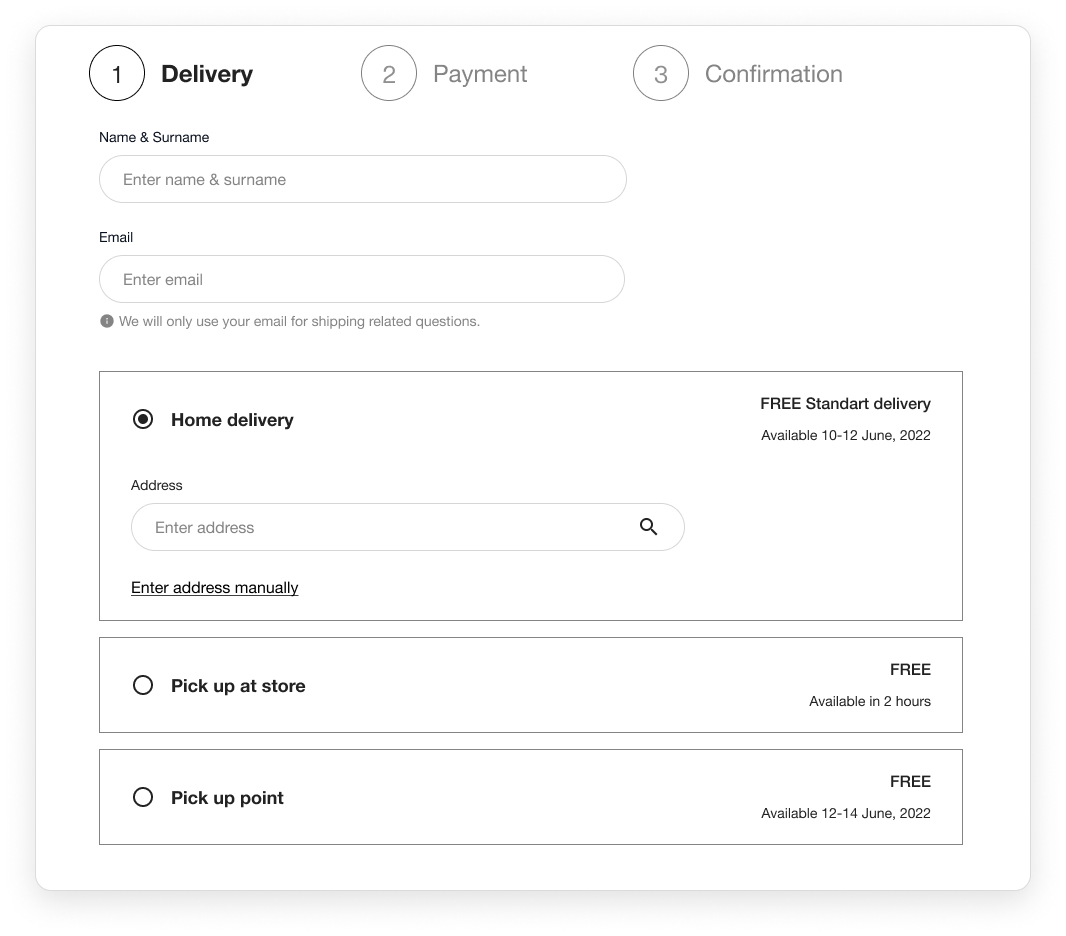
- Sadali formu vairākos soļos. Galvenā doma šeit ir padarīt formu šķietami vieglāk aizpildāmu lietotājam. Sāc ar vieglākiem laukiem, piemēram, vārds, uzvārds, e-pasts. Ja sāksi ar ko sarežģītu, tad lietotāji būs mazāk iedvesmoti turpināt.
- Izvairies no izvēles (“optional”) laukiem. Ja šī informācija nav vajadzīga, nejautā to.
- Izmanto paslēptos (“conditional”) laukus, kas parādās tikai tad, kad kaut kas ir izvēlēts. Piemēram, adreses lauks parādās tikai tad, kad “Piegāde mājās” ir atlasīta.
Vēl viena kļūda, kas bieži parādās formās ir kļūdu validācija, identifikācija un palīdzība to salabošanā. Katru reizi, kad lietotājs redz kļūdu, būs daļa cilvēku, kas atkritīs. Tātad, galvenais uzdevums ir izvairīties no kļūdām un darīt visu, lai lietotājiem tās neparādītos. To var izdarīt ar:
- Viegli saprotamām instrukcijām. Paskaidro, kam jābūt formas laukā, piemēram, ja jautā uzņēmuma numuru, un konkrētajā valstī tas ir 8 ciparu numurs, tad lauka piemēra aprakstā vari pievienot “Ievadi 8 ciparu uzņēmuma numuru”.
- Apstiprini laukus reālā laikā un ne tad, kad lietotājs uzspiež “Iesniegt”. Kad lietotājs ir ievadījis informāciju laukā, vari apstiprināt, ka ievadītā informācija ir pareiza vai pastāstīt lietotājiem, kā izlabot ievadīto informāciju pēc iespējas precīzāk.
Būsim godīgi, mēs regulāri pieļaujam kļūdas un tās notiks jebkurā gadījumā, neatkarīgi no tā, cik ļoti mēģini no tām izvairīties. Kad tās notiek, neizmanto žargonu vai tehnisku valodu, bet runā ar lietotāju cilvēku valodā. Izmanto vienkāršu formulu, lai izveidotu ziņu:
[Šis nogāja greizi] + [Tev jādara šis, lai to salabotu].
Piemēram: “Nepareizs e-pasts. Ievadi e-pastu šādā formātā: tavsvards@piemers.lv”

#5 Konsekvence mājaslapas dizainā un saturā
Konsekvence mājaslapas elementos un saturā ir milzīgi svarīga, lai lietotājam būtu viegli izdarīt jebkuru darbību lapā. Tas viss ir saistīts ar to, lai elementi izskatītos un darbotos vienādi. Tāpēc lietotājam, pārlūkojot vietni, tā nav jāmācās no jauna, jo, piemēram, pogas stils visās lapās ir vienāds un ir skaidrs, ka, to nospiežot, notiks konkrēta darbība.
Visbiežākās kļūdas ir:
- Nekonsekventas saites vai pogas. Raksti pārdomātus pogu un saišu nosaukumos visās lapās;
- Nekonsekvents pogu stils. Neatkarīgi no tā, kuru krāsu un stilu izmanto, dari to vienādi visās lapās. Skaidri norādi, kura poga ir primārā un kura sekundārā;
- Nekonsekventa zīmola tēla izmantošana. Izvēlies tēlu, kas atbilst produktam/pakalpojumam, un pieturies pie tā, neatkarīgi no tā, vai tas ir oficiāls, stingrs, smieklīgs vai iedrošinošs;
- Nekonsekvents lapas izkārtojums. Izveidot konkrētus dizaina struktūras piemērus savām lapām ir lielisks veids, kā paātrināt gan projektēšanas, gan izstrādes darbu, kā arī nodrošinās lapu konsekvenci.
#6 Tehniskas problēmas
Auditu laikā sastapāmies ar lielu daudzumu mājaslapu, kurām bija izsmalcinātas animācijas, kas paņem gadsimtus, lai tās ielādētos, pogas, kas nepilda nevienu funkciju, un navigācijas izvēlne, kas neatveras.
Lai uzlabotu dizainu un lietojamību mājaslapai, protams, ir jābūt kaut kam, kas Tevi atšķir no konkurentiem, bet primāri mājaslapai vismaz ir jāpilda sava funkcija. Testēšana un dažādu nepilnību labošana, mājaslapas ielādes ātruma uzlabošana ir dažas no svarīgākajām lietām, ko uzņēmums var darīt.
Kopsavilkums
Vai audits ir risinājums visām Tavas mājaslapas lietojamības problēmām? Nē, tas nav. Bet tas ir labs sākuma punkts dziļākai analīzei un lietotāju izpētei. Ik pa laikam katram uzņēmumam vajag jaunu, svaigu perspektīvu, neatkarīgi no tā, vai produkts ir jauns vai jau senāk ieviests. Ārējo ekspertu komandas veikti UX auditi var ne tikai parādīt galvenās vietas, kur mājaslapa zaudē lietotājus, bet arī dot ieteikums, kā padarīt mājaslapu personalizētāku, draudzīgāku lietotājiem, kas galu galā uzlabos pārdošanas rādītājus.
Sazinies ar mums un uzzini, kā TRY var palīdzēt Tev uzlabot lietotāju pieredzi Tavā mājaslapā!
Laba lietojamība = Laimīgs lietotājs
Laimīgs lietotājs = Uzticīgs klients
Uzticīgs klients = Vairāk ienākumu