End of the year usually is a good time to reflect on what has happened in your life or in the industry. Same goes for design communities all around the world. By looking back at what cool new web projects have been created in 2021, we can brainstorm on some assumptions of what design web design community can expect as a trend in upcoming year of 2022.
Let’s take a look at the 2021
The past year has been full of challenges when it comes to web and app products. The year itself has been a crazy ride for each of us personally because of You-Know-Who. No, I’m not talking about Lord Voldemort, but of course about Mr. Covid-19 still rocking our boats. But because of these challenges, some amazing products and design trends have started to emerge.
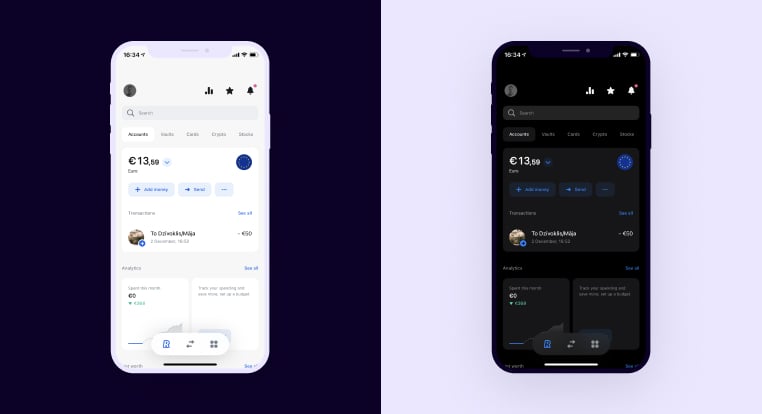
Some of this year's trends are very widely used around the web. The dark mode is one of them. If your team has the resources and the design system capable of adjusting your existing or new product for both light and dark color schemes, your users will enjoy it very much. Same as I have enjoyed the dark mode for the Revolut app, for example.

Source: https://www.revolut.com/
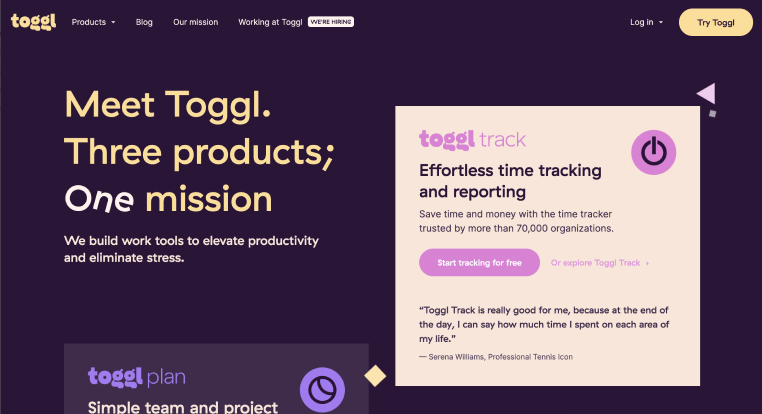
Choosing the right font style for your design is upmost important. While you can buy a great font, you can also choose a little more creative approach and tweak with it so that you have your unique improvised font style. This surely has been a great trend in the last year in the fight for standing out among other products.

Source: https://toggl.com/
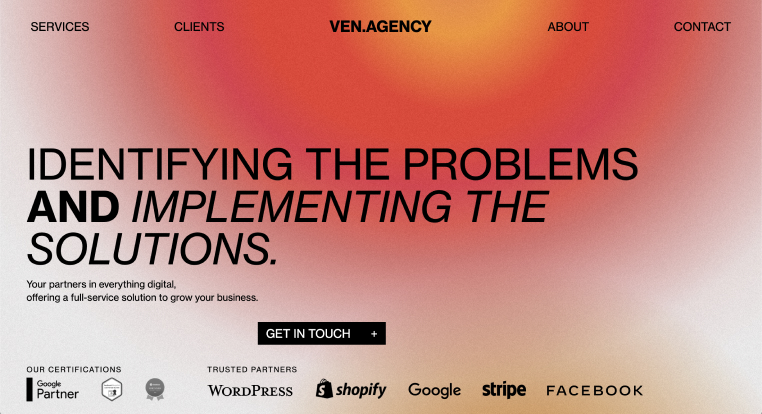
If you visit any design community site where designers are sharing their ideas, it’s easy to notice a trend among many of designs - blurs and noises. Surely it’s a great way of giving a twist to your cool and minimalistic design and it’s been in the minds of many designers this year and I don’t see it going away any time soon.

Source: https://ven.com.au/
Get ready for 2022!
Oh ou, a new year is coming! Let’s finish up the projects we’ve started and jump into new design trends with open arms! Here are some of the predictions of what can we expect in the digital product design industry in the year of 2022.
Fun, optimistic designs
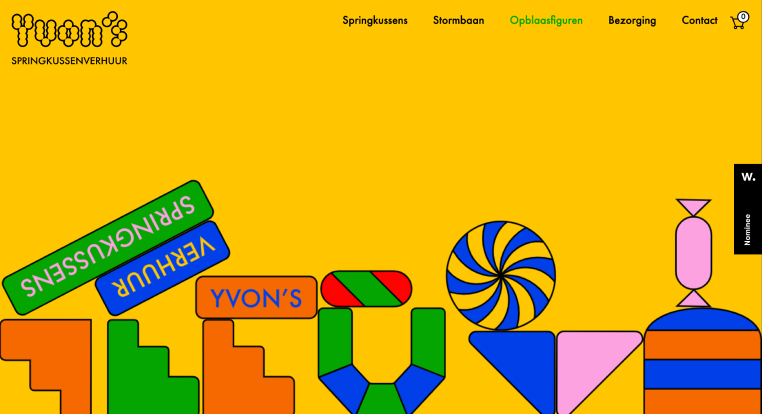
One way of fighting Mr. Covid surely is with laughter and making yourself forget about the mess that’s happening out there just to stay sane. Because of this reason, we have already started to see more positive designs. This can be straight forward use of rich and colorful colors or maybe use some happier imagery.

Source: https://yvonsspringkussenverhuur.nl/
Black & white
On the opposite side, we have those who want to stand out and make their brand more serious by trying to use only black and white colors. This is a great way to make your photos stand out. And if you want to include at least one color, do it on a call to action and buttons.

Source: https://broadwicklive.com/
Home pages without images
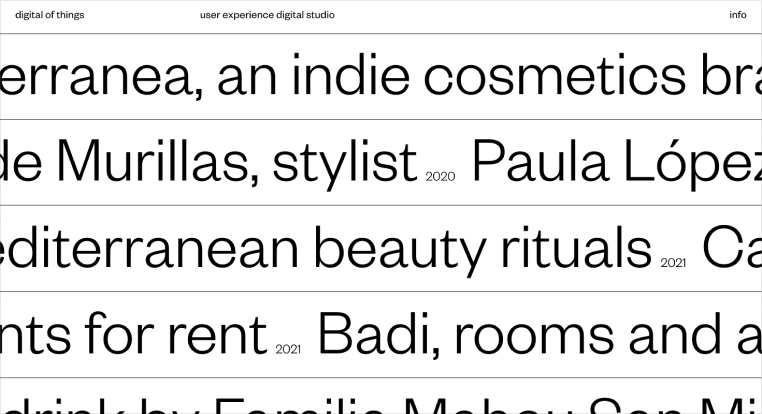
If we’re talking about emphasizing things, then this is a great way of making your text to stand out (because there are no images at all, lol). An interesting trend of focusing only on text and showing some photos only in places where it’s needed or when hovering over with a mouse. Truly a nice challenge for designers. We’ll see if this trend goes stronger by 2022.

Source: https://digitalofthings.studio/
Scrolling text elements
Flying and moving elements have been a trend for some good time now. Why not combine all these practices and make our texts move like crazy as well? Of course this example page is a bit over the top, but you get the idea. Moving elements an texts triggered on scroll are here to stay, so make the best of it in the upcoming year.

Source: https://www.peppasauce.love/
Even more gradients and grains
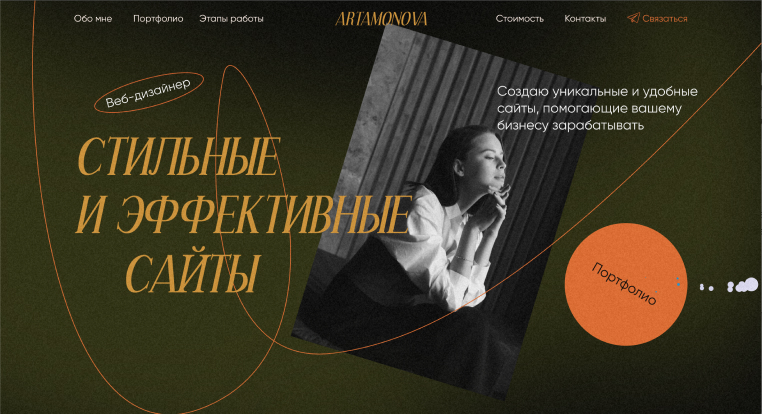
While we have seen times of 3d realism and super flat design times, gradients and grainy textures keep on coming back. In most cases, gradients appear in backgrounds, but in 2022 we might see the use of this style in texts and illustrations too.
 Source: https://artamonovawebdesign.com/
Source: https://artamonovawebdesign.com/
Mega footers
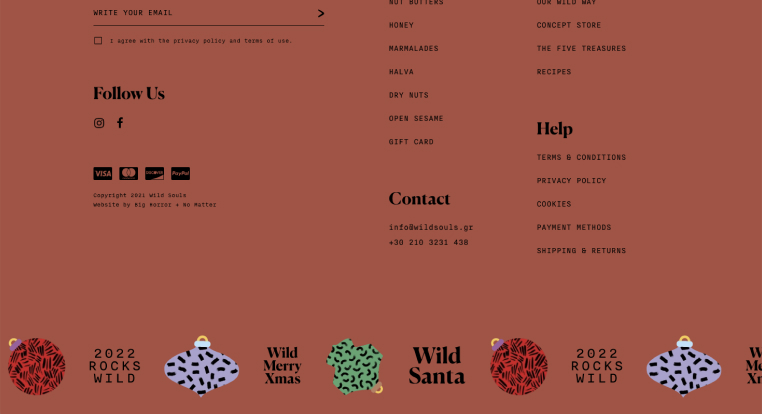
When you look at your typical user, in a lot of cases you can notice a habit of scrolling to the very bottom to find some crucial information. But too many times this user is disappointed to find out that there’s just a small text of “All rights reserved”. This spot can be easily used to place all kinds of valuable info in a large and easily visible matter. And while you’re at it, you can even include some nice moving elements to make your large footer more interesting.

Source: https://www.wildsouls.gr/en
Following trends is cool, there’s no denying that. But whether you’re a product designer, a developer, or even a product owner, you’ll want your product to stand out a bit. At least that’s what we are trying to do here at TRY Dig Latvia - reach our client’s business goals by providing the best possible user experience AND at the same time create an outstanding and unique design that goes together with modern standards. To be able to do that it’s important to understand what’s happening out there and what’s hip in terms of design trends. So be mindful of these trends and let them guide you to a successful new year! :)